Crear un widget de Twitter para tu web: HTML, WordPress

Gracias a esta herramienta, las visitas de tu página web o blog se pueden convertir en nuevos seguidores, retuits y 'me gusta'. Un 'widget' de Twitter permite que otras personas descubran tu perfil y el contenido que compartes en tiempo real. Le puedes agregar botones de seguir, un 'hashtag' de interés o una lista, entre otras opciones.
¿Cuál es la plataforma para crear 'widgets'?
Anteriormente, la creación de 'widgets' se gestionaba desde la configuración de tu cuenta de Twitter. Actualmente, la red social ofrece una herramienta más flexible y solo necesitas ingresar a publish.twitter.com para crear tus widgets y posteriormente insertarlos en tu página web con el código html, o a tu Dashboard de WordPress.

¿Cómo elegir el tipo de contenido?
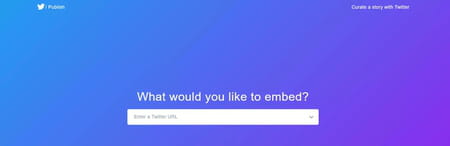
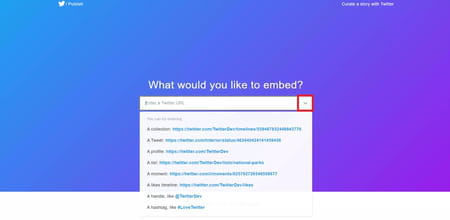
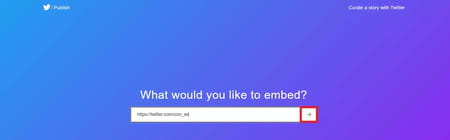
- En el campo ‘Enter a Twitter URL’ (ingresa una URL de Twitter), haz clic en la flecha hacia abajo para ver las opciones disponibles y su apariencia. Puedes insertar, por ejemplo, un tuit específico, la cronología o timeline de tu perfil, los botones de seguir o de mención, una lista, un momento o un hashtag, entre otros:

- Introduce el enlace del contenido que deseas mostrar en tu página web o blog en el campo ‘Enter a Twitter URL’. Si deseas agregar la cronología de tu perfil, solo copia y pega la URL del mismo y presiona la tecla Enter o haz clic en la flecha hacia la derecha para continuar.

Nota: puedes insertar un tuit directamente desde la publicación, haciendo clic en la flecha superior derecha > Tweet insertado. Este te redireccionará a publish.twitter.com.

- Enseguida, selecciona alguna de las opciones de visualización que te ofrece la plataforma (estas no aparecerán para un tuit específico):
- ‘Embedded timeline’: obtén una vista previa de los tuits de tu cuenta de Twitter (cronología).

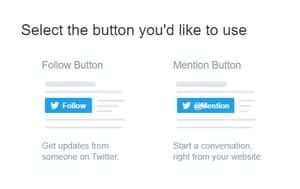
© Twitter - ‘Twitter buttons’: selecciona el botón de seguir (Follow Button) o de mención (Mention Button) según tus preferencias.

¿Cómo personalizar el aspecto de tu 'widget'?
Antes de copiar el código HTML, puedes personalizar la apariencia de tu 'widget' pulsando en set customization options (configurar opciones de personalización).

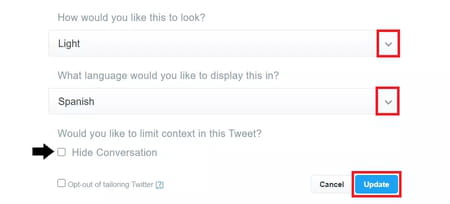
- Tuit específico: selecciona un tema (claro u oscuro) y el idioma de la fecha y los enunciados. Es posible ocultar el tuit original si se trata de una respuesta a otro tuit, al seleccionar ‘Hide conversation’ (ocultar conversación). Luego, haz clic en Update.

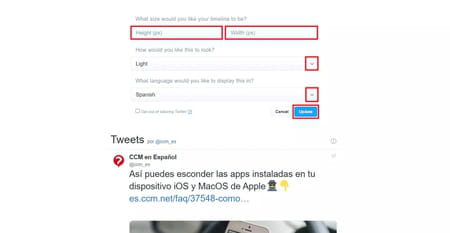
- Cronología o timeline (‘embedded timeline’): modifica el tamaño en píxeles (alto y ancho), el tema (claro u oscuro) y el idioma de los enunciados de Twitter. En la parte inferior tendrás una vista previa con las modificaciones aplicadas. Cuando estés a gusto con los cambios, pulsa en Update. El conjunto de tuits mostrados evolucionará en función de los nuevos tuits de tu feed en tiempo real.

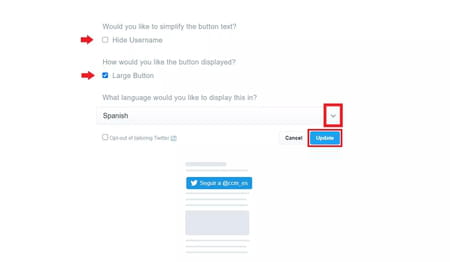
- Botones: si vas a agregar un botón de seguir (Follow Button), puedes ocultar el nombre de usuario marcando la casilla Hide username, aumentar el tamaño del botón seleccionando Large button y cambiar el idioma de la palabra ‘seguir’ en el menú desplegable. Al terminar, haz clic en Update.

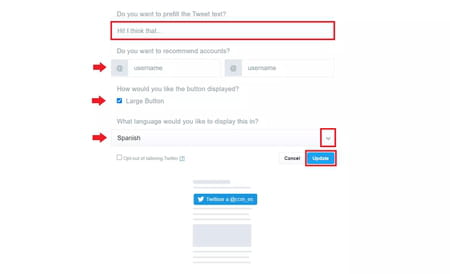
- Si eliges un botón de mención (Mention Button), es posible incluir un texto predeterminado para el tuit, recomendar otras cuentas, aumentar el tamaño del botón marcando la casilla Large button y modificar el idioma. Finaliza, haciendo clic en Update.

¿Cómo copiar el código HTML de tu 'widget' en tu página web o WordPress?
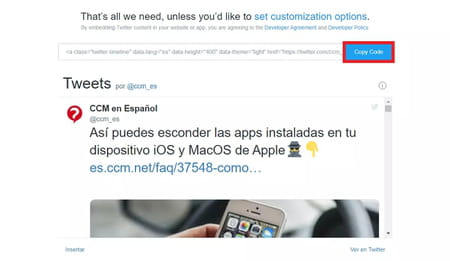
- Enseguida, obtendrás el código HTML de tu 'widget' personalizado, ¡listo para copiar —haciendo clic en Copy code— y pegar en el código de tu sitio web o blog!

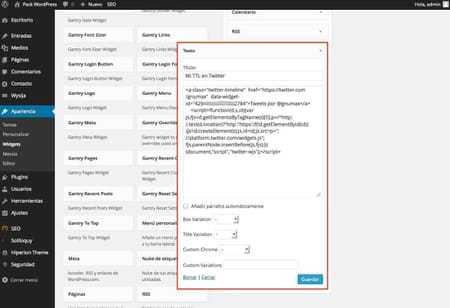
- Para introducir el código en WordPress, entra al Dashboard. A continuación, dirígete a Apariencia > Widgets, localiza la posición que quieres en la página (por ejemplo, menú lateral). En la parte inferior izquierda, localiza el widget Texto "Texto cualquiera o HTML." Arrástralo a la posición que elegiste, escribe un Título (por ejemplo "Sígueme en Twitter"), y pega el código en la caja de inserción de texto. No olvides Guardar tus cambios.